Extrusion
Von 2D zu 3D
Wenn wir ein Objekt in JSCAD verändern, egal ob z.B. durch Extrusion oder Transformation, senden wir das Objekt, welches wir bearbeiten, als letzten Parameter an die entsprechende Funktion. Diese Funktion gibt uns dann eine neue Instanz des manipulierten Objektes zurück, welches wir dann in eine Variable speichern können.
Extrudieren
const {extrudeRectangular, extrudeLinear, extrudeRotate} = jscad.extrusions;Durch Extrusion wird ein Objekte in eine Richtung / Dimension erweitert.
ExtrudeLinear
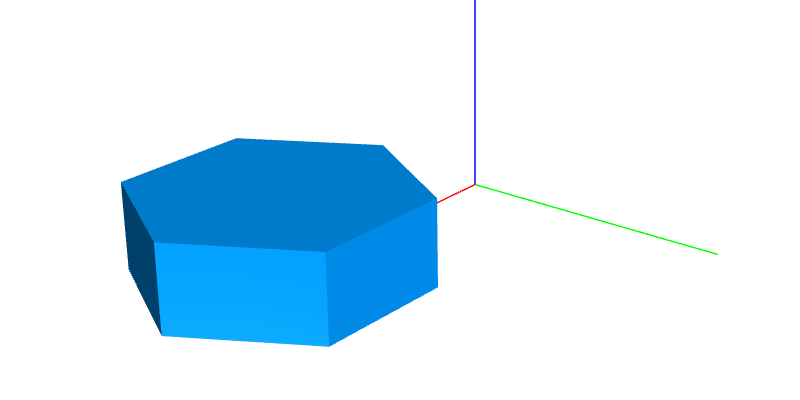
Mit extrudeLinear können wir eine Form auf der z-Achse extrudieren {height: 20}:

const circleShape = circle({
radius: 5,
segments: 6,
center: [0, 0, 0]
});
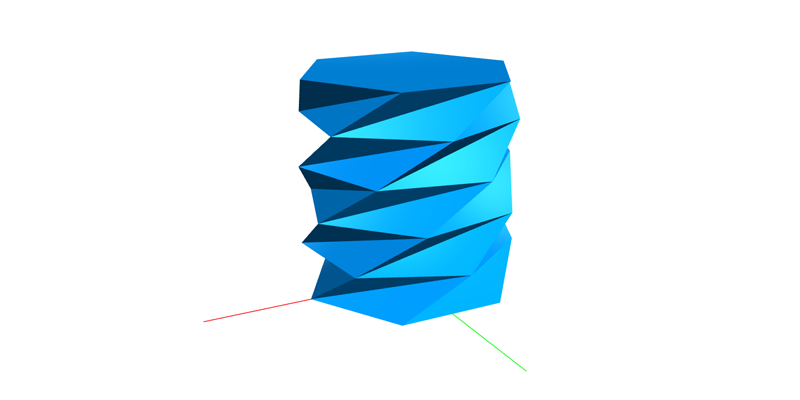
const extrudeShape = extrudeLinear({height: 20}, circleShape);Man kann die Form während des Extrudierens auch drehen. twistAngle gibt an, um wieviel die Form auf dem Weg nach "oben" gedreht werden soll und die twistSteps definieren die Anzahl der Zwischenschritte:

const circleShape = circle({
radius: 5,
segments: 6,
center: [0, 0, 0]
});
const extrudeShape = extrudeLinear({
height: 20,
twistAngle: Math.PI * 2,
twistSteps: 12
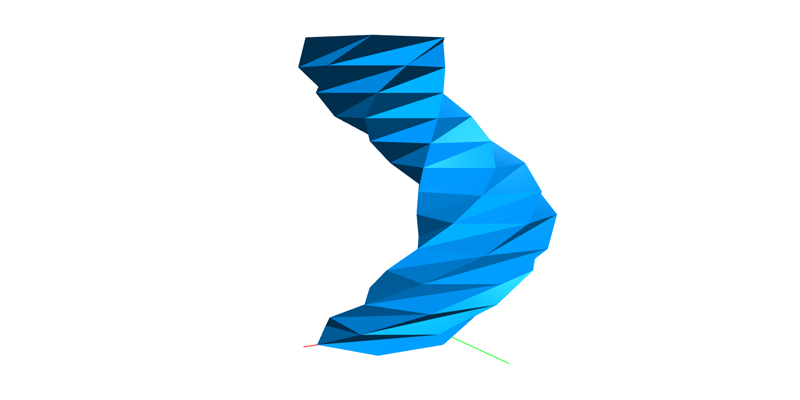
}, circleShape);Die Rotation verläuft entlang des Mittelpunkts [0,0,0]. Wenn ein Objekt nicht am Mittelpunkt verorte ist, verläuft die Drehung mit einem Offset und generiert dadurch ein völlig anderes Objekt:

const circleShape = circle({
radius: 5,
segments: 6,
center: [0, 0, 4]
});
const extrudeShape = extrudeLinear({
height: 20,
twistAngle: Math.PI * 2,
twistSteps: 12
}, circleShape);extrudeRectangular
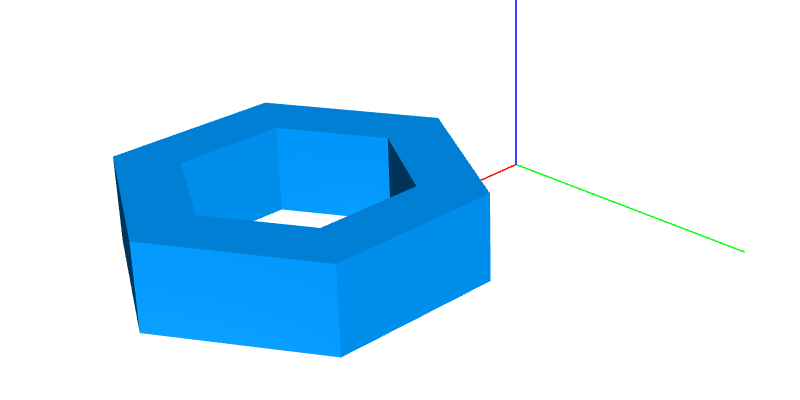
Ich persönlich finde, man kann sich diese Extrusion am besten vorstellen, als ein Rechteck, welches entlang der Außenlinie der Form entlang fährt und dabei den 3D-Körper generiert:

const circleShape = circle({
radius: 5,
segments: 6,
center: [0, 0, 0]
});
const extrudeShape = extrudeRectangular({
size: 1,
height: 1
}, circleShape);extrudeRotate
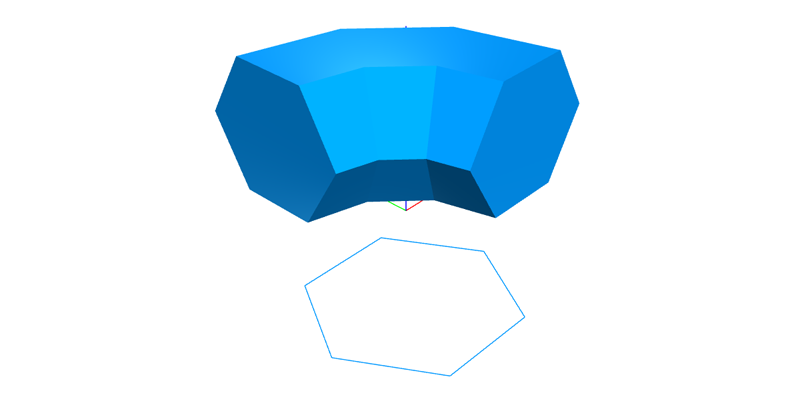
Für diese Art der Extrusion, wird die Form um 90 Grad gekippt und dann um den Nullpunkt gedreht. startAngle definiert den Startwinkel, angle den Zielwinkel:

const circleShape = circle({
radius: 5,
segments: 6,
center: [0, 0, 0]
});
const extrudeShape = extrudeRotate({
angle: Math.PI / 180 * parameters.end,
startAngle: Math.PI / 180 * parameters.start,
segments: parameters.segments
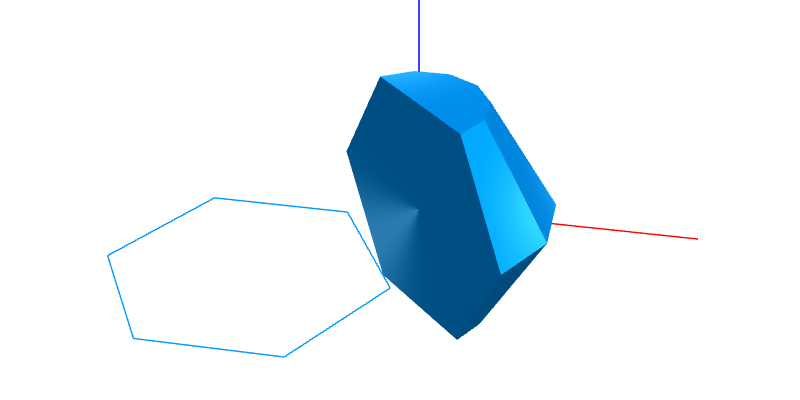
}, circleShape);Im ersten Beispiel sitzt die Form genau auf dem Nullpunkt: [0,0,0], deshalb dreht sich die Form um sich selber, ähnlich wie bei extrudeLinear. Wenn wir einen Offset hinzufügen, verändert sich die finale Form:

const circleShape = circle({
radius: 5,
segments: 6,
center: [0, 0, 4]
});
const extrudeShape = extrudeRotate({
angle: Math.PI / 180 * parameters.end,
startAngle: Math.PI / 180 * parameters.start,
segments: parameters.segments
}, circleShape);Expand & Offset
const {expand, offset} = jscad.expansions;Im letzten Abschnitt haben wir uns die Extrusionen angeschaut, wodurch eine Form entland einer Ache in einen Körper erweitert wurde. Mit expand und offset können wir ähnliche Transformationen durchführen.
Offset
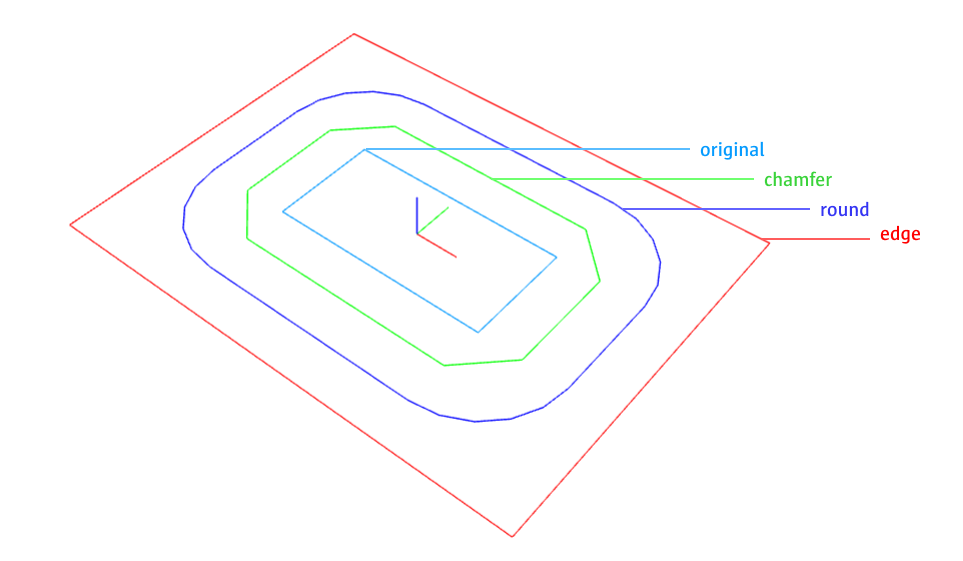
Offset können wir mit 2D-Formen nutzen. Hierdurch wird der Umriss der Form um das vorgegebene delta versetzt (negative Werte verkleinern die Form). Ähnliche Funktionalitäten kennt man auch aus gängigen Grafikbearbeitungsprogrammen. Beim Vergrößern müssen wir entscheiden, wie mit den Eken umgegangen wird:

const rectShape = rectangle({size: [50, 25]});
const offsetShape2 = offset({
delta: 10,
corners: 'chamfer'
}, rectShape);
const offsetShape3 = offset({
delta: 20,
corners: 'round',
segments: 20
}, rectShape);
const offsetShape1 = offset({
delta: 30,
corners: 'edge'
}, rectShape);Expand
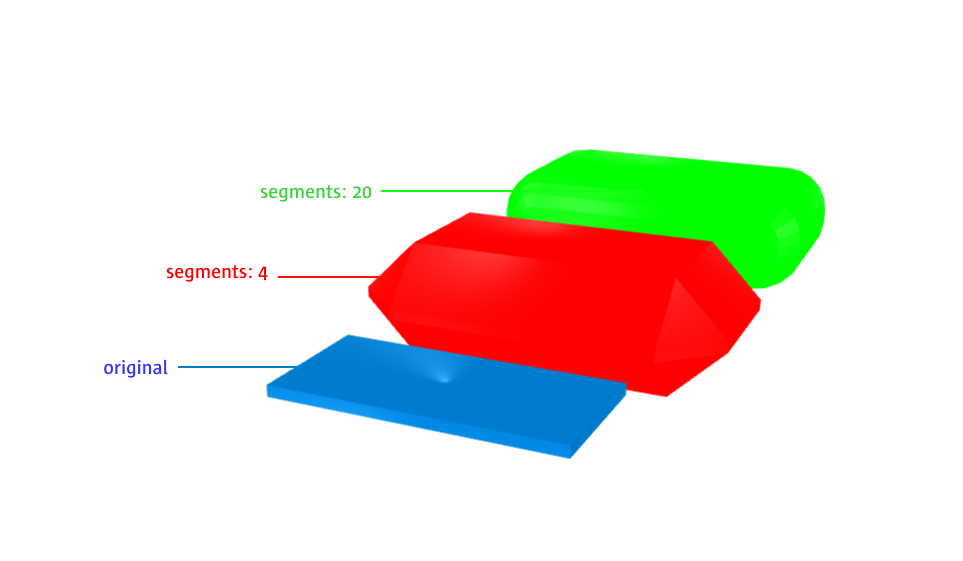
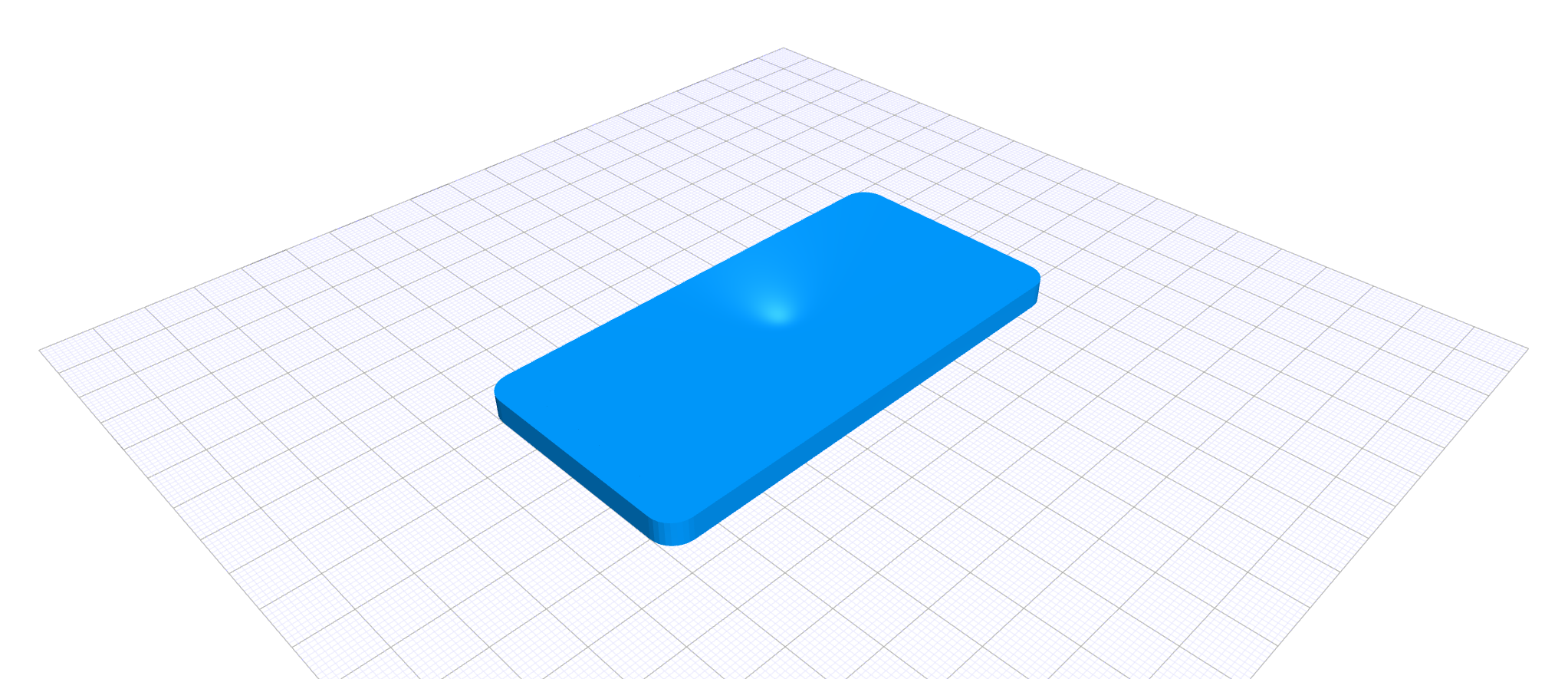
Mit expand können wir etwas ähnliches wie bei offset auch für 3D-Körper erreichen. In diesem Fall gibt es aber nur die Eck-Option: 'round', dafür können wir aber die Anzahl der segments definieren und dadurch auch die Form verändern:

const rectShape = cuboid({size: [50, 25, 2]});
const offsetShape1 = expand({
delta: 10,
segments: 4
}, rectShape); Aufgabe: Offset Extrusion
Untersuche wie sich die verschiedenen Extrusion-Funktionen in ihrem Output verändern, wenn du die zu extrudierenden Objekte vorher durch translate manipulierst. Erstelle ein Raster mit verschiedenen Varianten.
Inspiration: Extrudiertes Rechteck mit abgerundeten Ecken

View on GitHub/lectures/3d/extrude