GitHub Pages
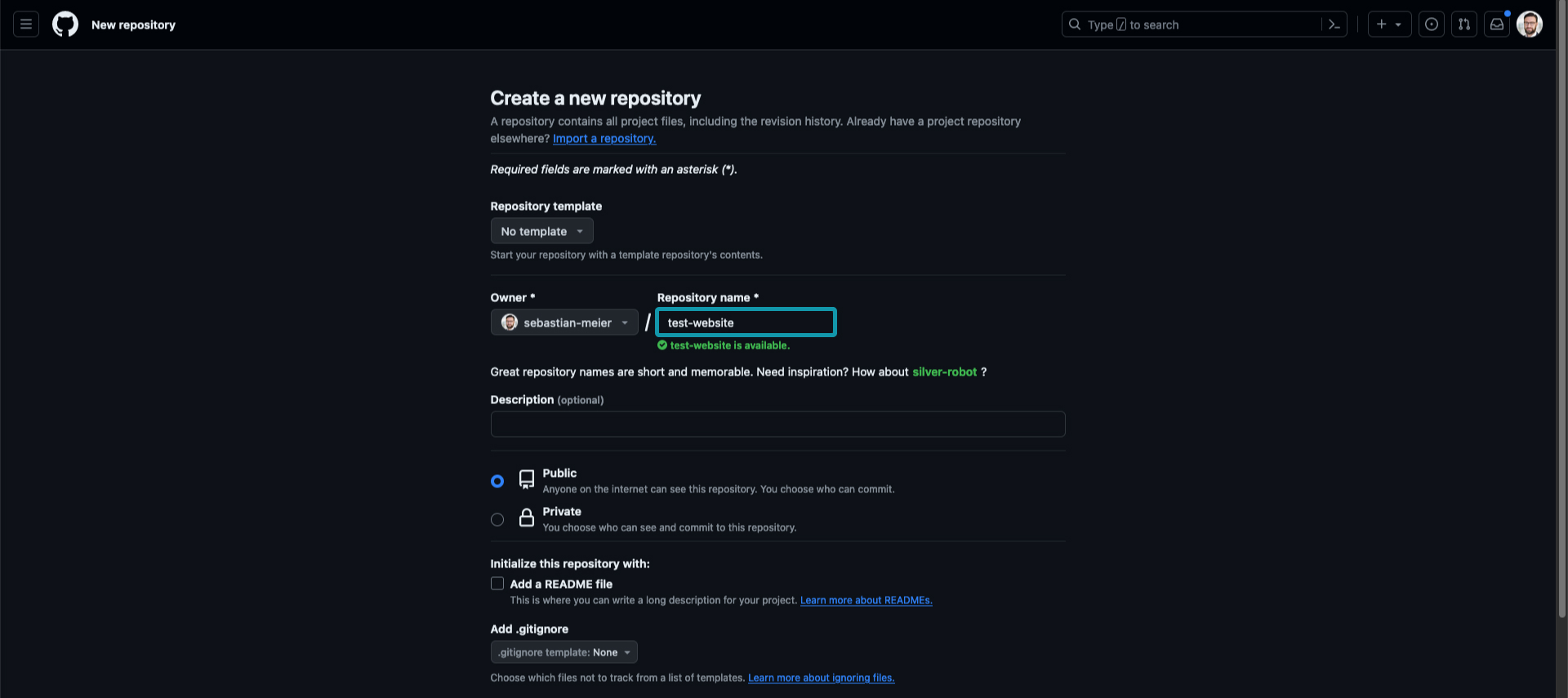
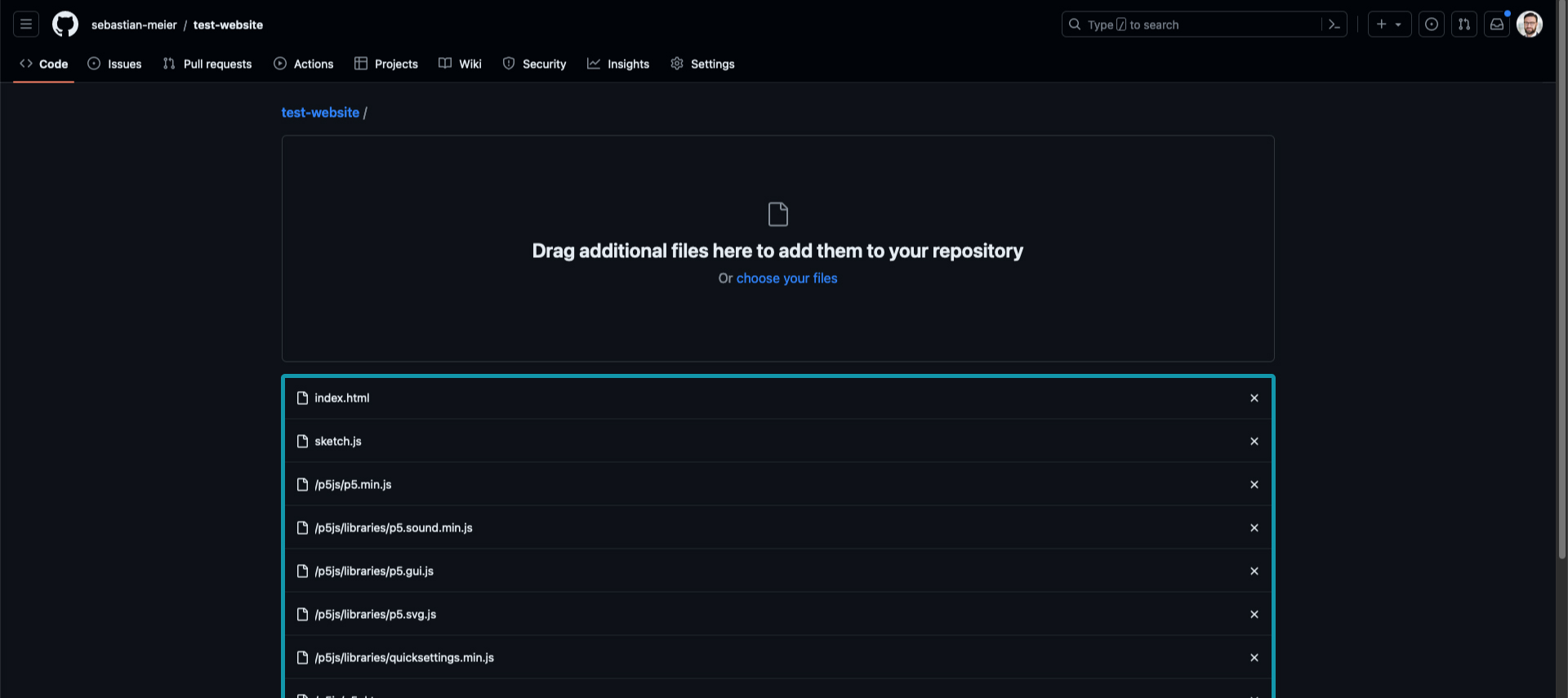
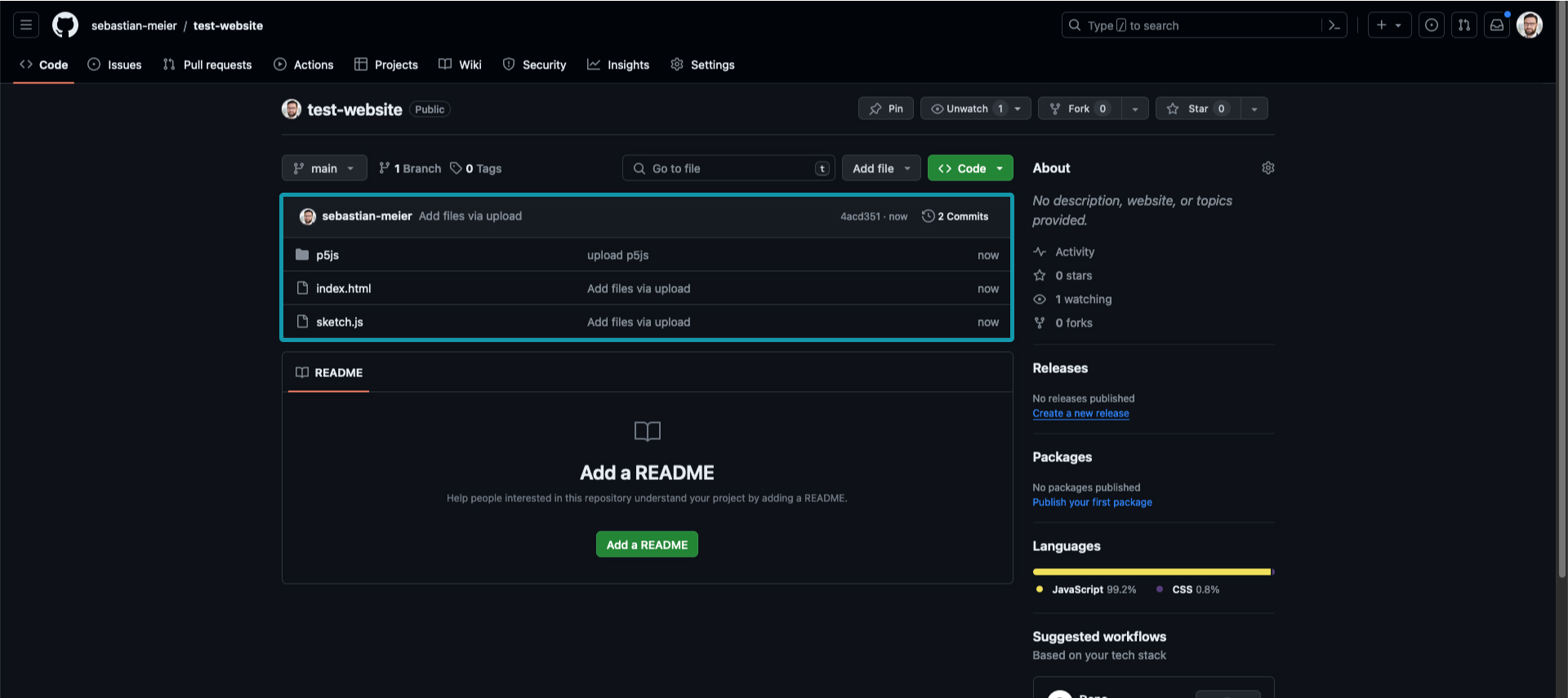
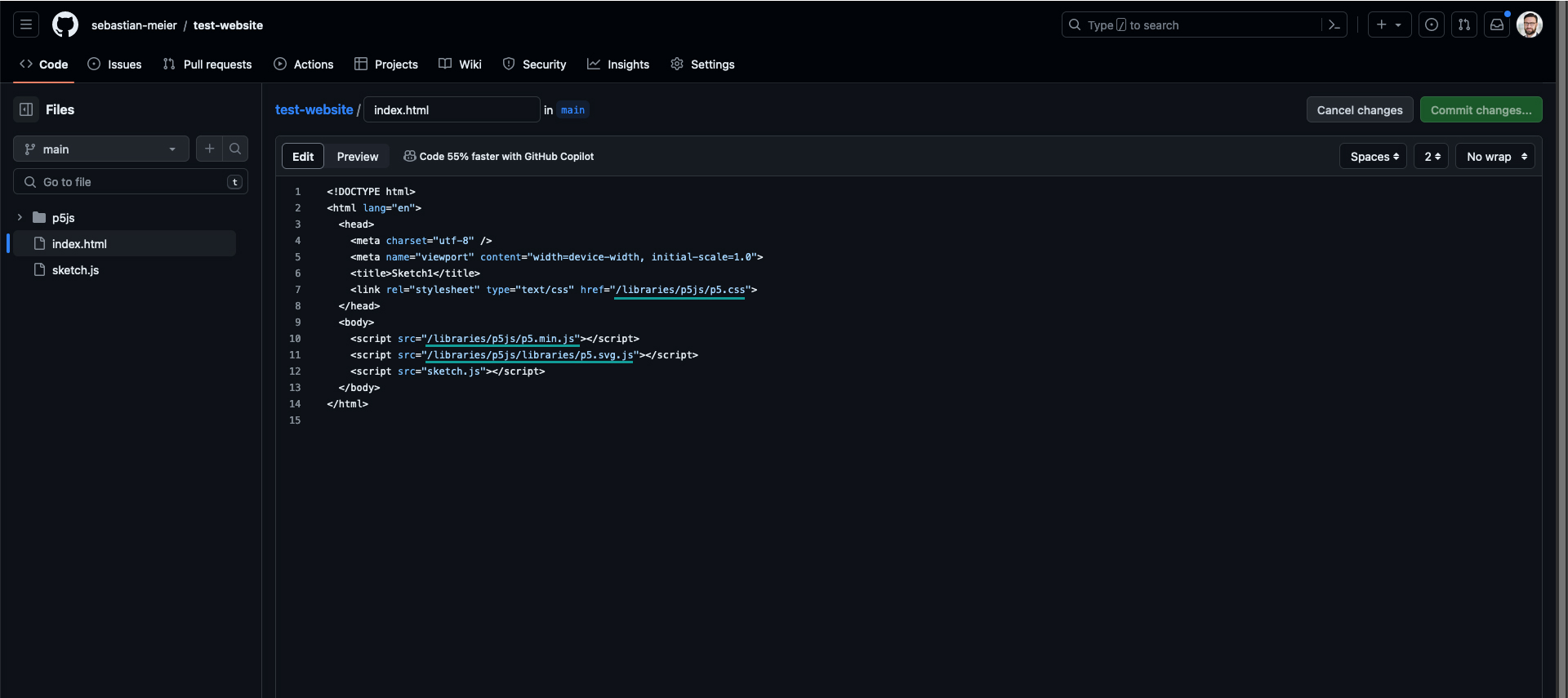
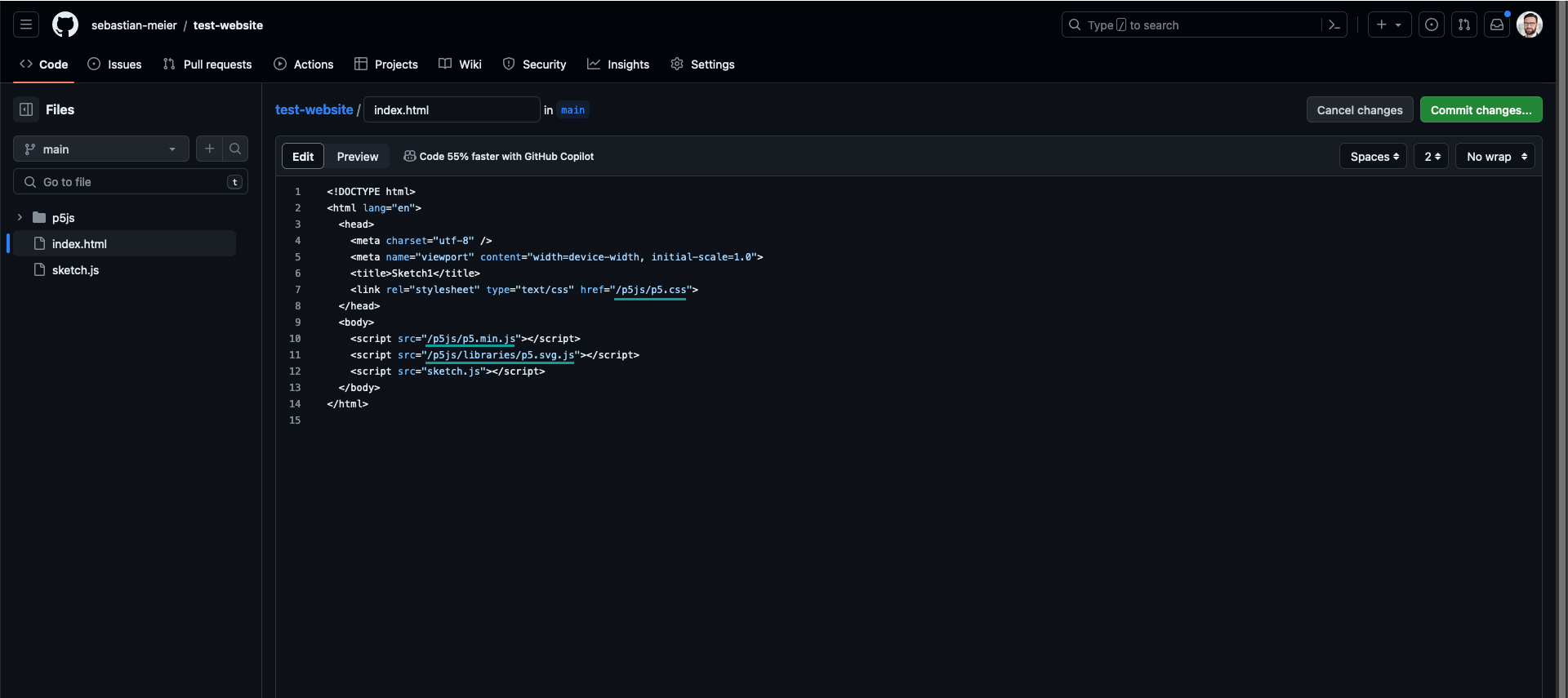
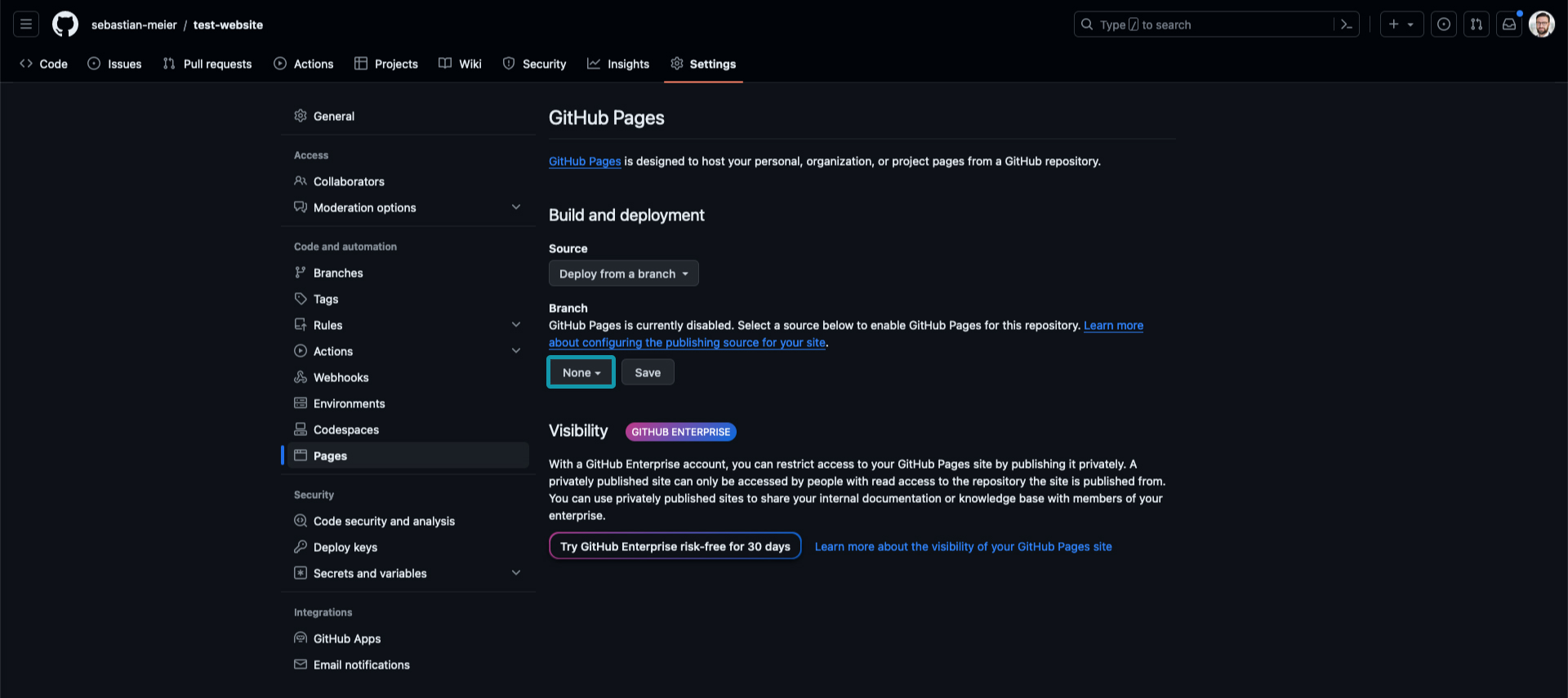
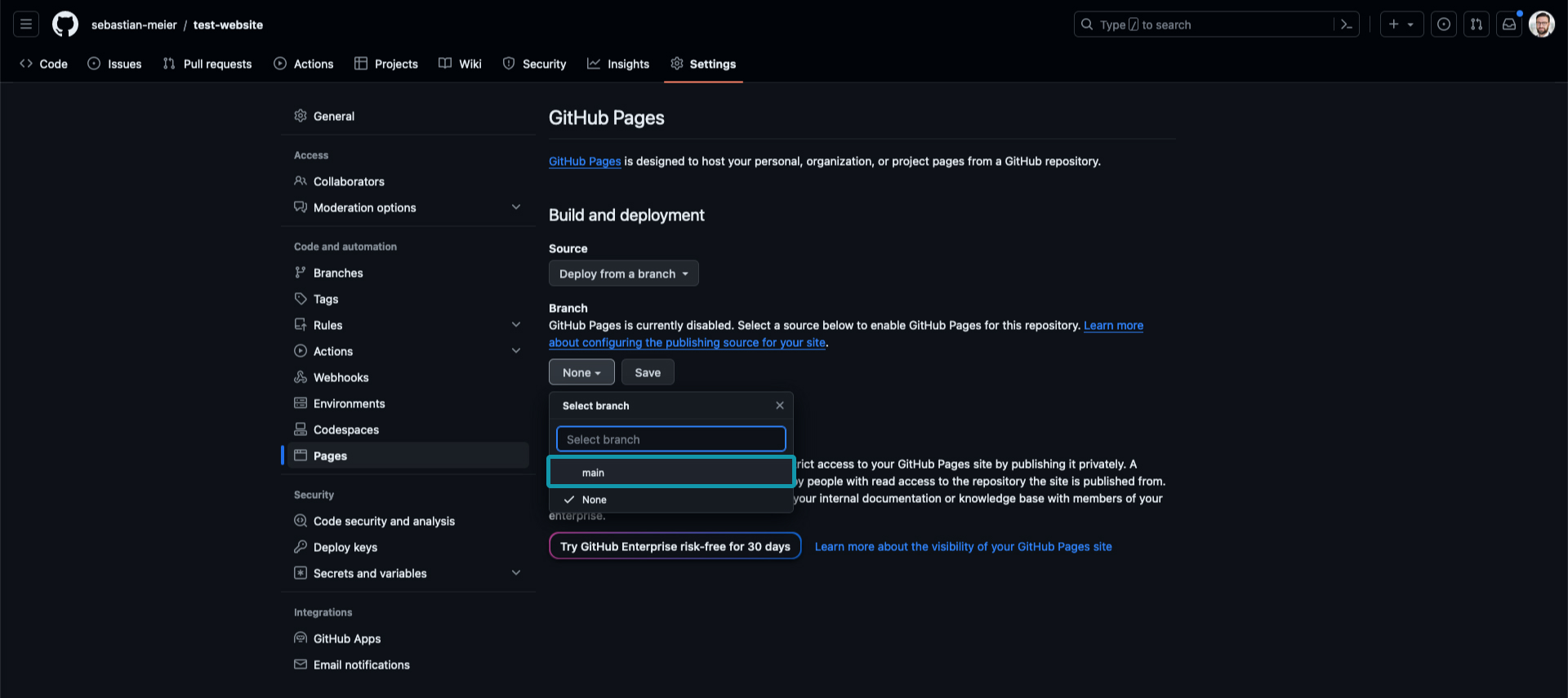
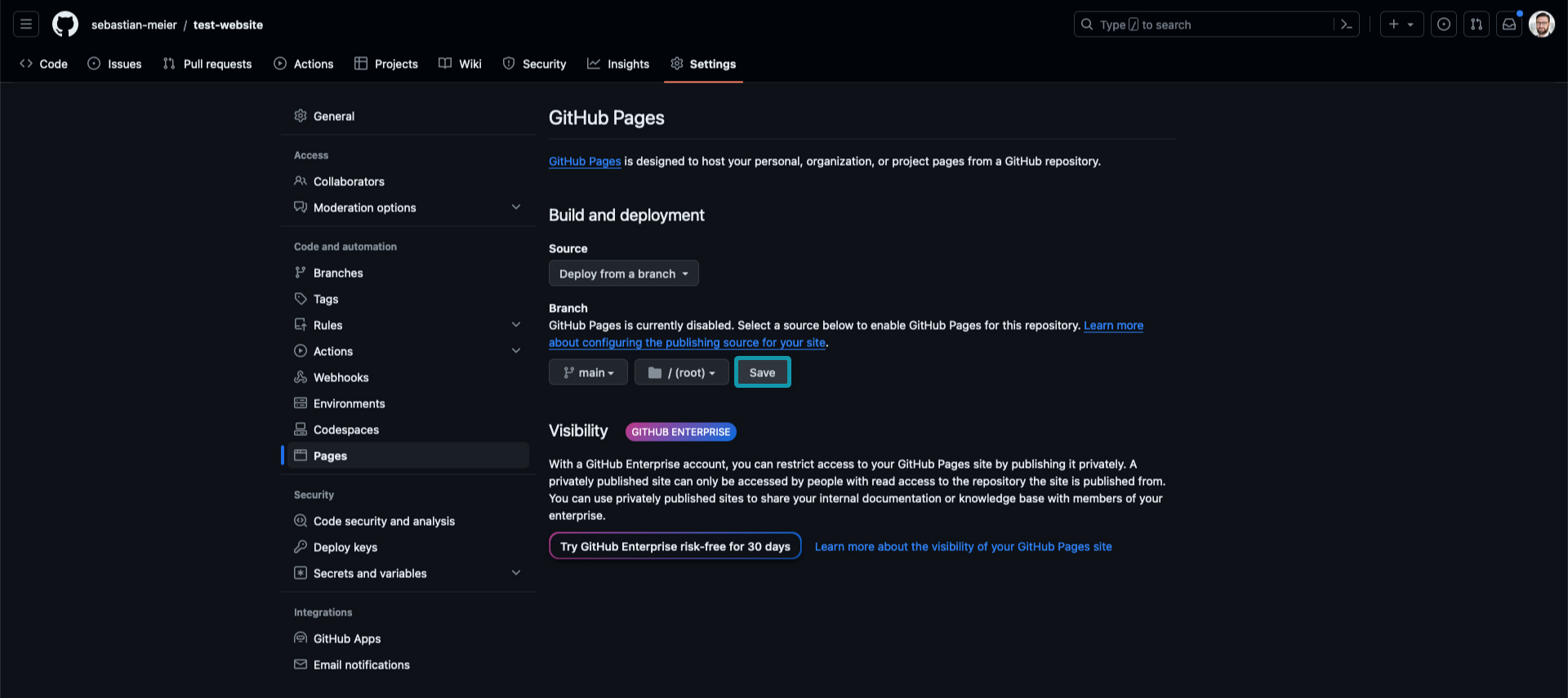
If you want to show people what you build, one of the easiest way to publish your code as a website is using GitHub Pages. Simply create a new repository. Add all the files you need for your website. Make sure when copying over files from your existing project the the paths to your libraries are correct. If you are not sure and your project is not complex, simply put everything in the main folder without any subfolders and update the index.html file accordingly. In the following images, you see a step by step example:

When naming your repo, have in mind that the name will be part of the URL (see below)








The URL where you can now find your website is: https://YOUR-USERNAME.github.io/NAME-OF-YOUR-REPO/
You can create as many of those repository websites as you want. Make sure that your website's HTML file is named index.html, if not you need to add it to your URL: https://YOUR-USERNAME.github.io/NAME-OF-YOUR-REPO/hello.html