Operationen
Align
Nachdem man mehrere Objekte erstellt hat, kann man diese an ihren Kanten ausrichten, ähnlich wie wir dies auch Grafikanwendungen kenn. Hierbei können wir auf den drei Achsen auswählen, ob die Objekte mittig (center), am kleinsten (min) oder größten Punkt (max) ausgerichtet werden. Die Objekte werden einfach als Array übergeben:
const shapes = [
cube({center: [0, 0, 10]}),
cube({center: [0, 10, 20]}),
cube({center: [10, 0, 30]})
];
const alignedShapes = align(
{
modes: ['center', 'max', 'none'], // align along axis: center, min, max, none
realtiveTo: [0,0,0]
},
shapes
);Boolsche Operationen
const {union, subtract, intersect, scission} = jscad.booleans;
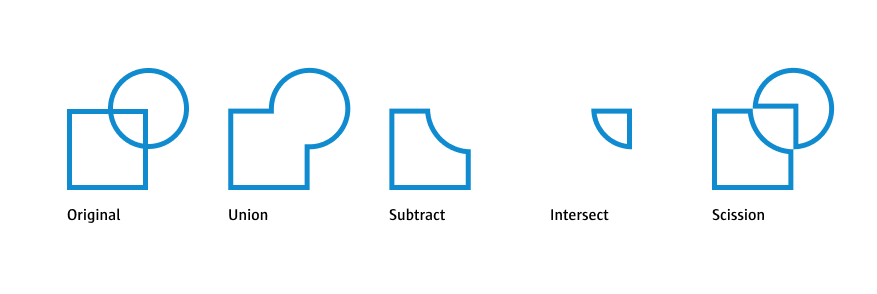
Union

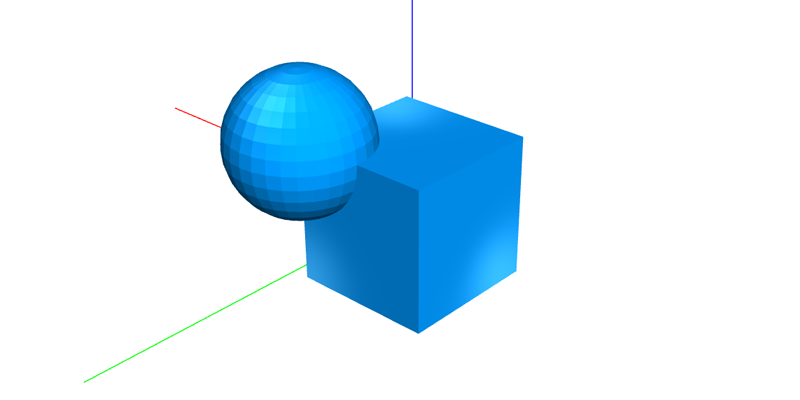
Mit union können wir ein Array mit Objekten zu einem neuen zusammenführen. Hierbei werden die genauen Schnittkanten berechnet und es entsteht eine komplett neue Geometrie:
const shapes = [
cube({size: 4}),
sphere({radius: 2, center: [2, 2, 2]})
];
const unionShape = union(shapes);
return unionShape;Subtract

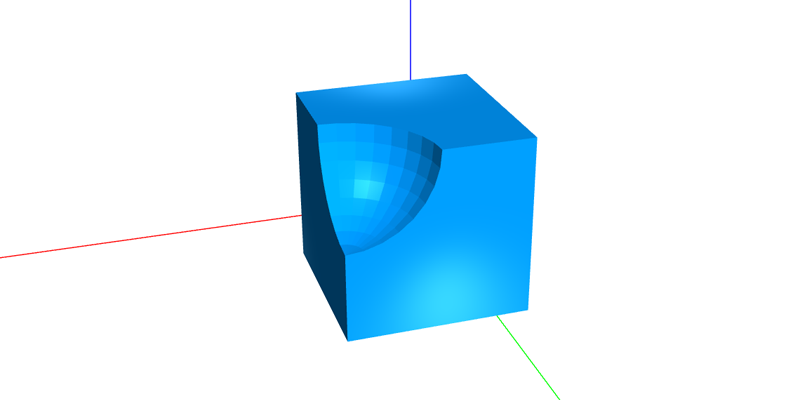
Übergeben wird wie bei union ein Array mit Elementen. Vom ersten Objekt im Array, werden alle weiteren abgezogen:
const shapes = [
cube({size: 4}),
sphere({radius: 2, center: [2, 2, 2]})
];
const subtractShape = subtract(shapes);
return subtractShape;Intersect

Auch hier wird wieder ein Array mit mehreren Objekten übergeben. Dabei versucht intersect eine Überschneidungsfläche oder -volumen zu finden, an der sich alle Formen im Array überlappen:
const shapes = [
cube({size: 4}),
sphere({radius: 2, center: [2, 2, 2]})
];
const intersectShape = intersect(shapes);
return intersectShape;Scission
Ein Objekt kann in Theorie auch aus mehreren nicht mit einander verbundenen Formen bestehen. Dies kann passieren wenn wir über union zwei Formen vereinigen die sich nicht berühren, oder wenn wir subtract benutzen und durch das Entfernen eines Bereiches mehrere nicht mehr mit einander verbundene Elemente entstehen. In solchen Fällen können wir scission nutzen, um diese Ansammlung nicht verbundener Elemente wieder voneinander zu trennen. Scission akzeptiert ein Objekt und gibt mehrere Objekte zurück (falls es mehrere nicht mit einander Verbundene Elemente gibt):
const cubeShape = cube({size: 4});
const sphereShape = sphere({radius: 2, center: [2, 2, 2]});
const cut1 = subtract([cubeShape, sphereShape]);
const cut2 = subtract([sphereShape, cubeShape]);
const unionShape = union([
translate([0,0,0], cut1),
translate([0,0,5], cut2)
]);
const scissionShapes = scission(unionShape);Im obigen Beispiel gibt scission ein Array mit zwei Elementen zurück (also die ursprünglichen Elemente vor dem Union-Befehl).
Aufgabe: Union & Subtract
Erstelle zuerst ein Objekt in dem du mehrere Körper mit einander kombinierst (**union**). Nutze dann die **subtract**-Funktion, um vom ersten Körper weitere abzuziehen.
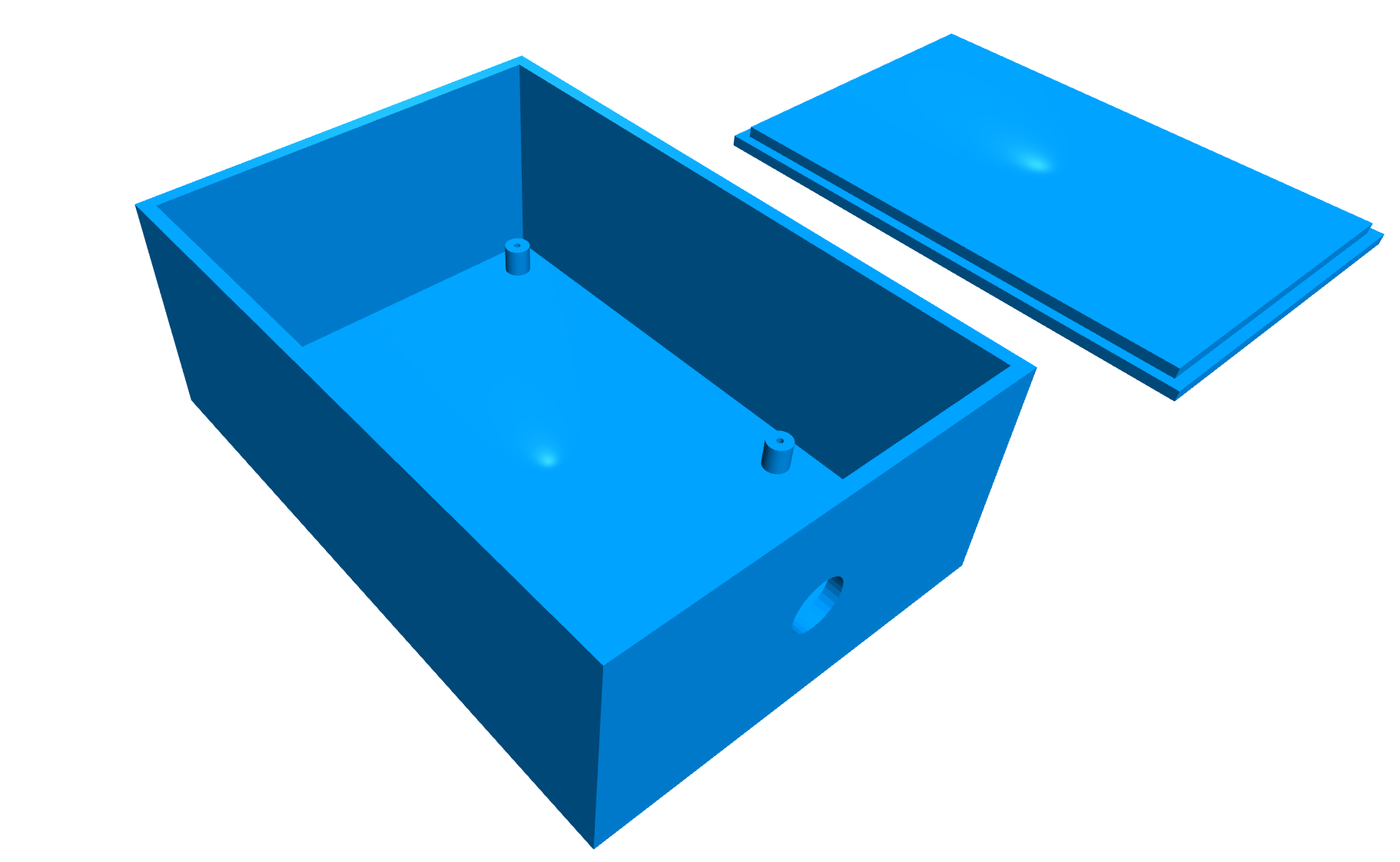
Inspiration: Raspberry Pi Gehäuse
Das Gehäuse basiert auf den technischen Zeichnungen des Raspberry Pi, besonders die Position der Schraublöcher. Das Gehäuse wird durch Variablen definiert und kann so einfach auch an andere Micro-Computer-Typen angepasst werden.

View on GitHub/lectures/3d/case